
プレゼンの天才、スティーブ・ジョブズのBest KeynoteはやはりiPhone発表のMacworldだと思います。
Youtubeを通して見ても、ワクワクさせられます。
すでにその存在に嫌というほど親しんでいる現在にも関わらず、です。
今見てもタマンナイ動画。

12-09.net :三十路の会社員が日々の仕事と家庭と趣味と子育てに追われまくるブログ

プレゼンの天才、スティーブ・ジョブズのBest KeynoteはやはりiPhone発表のMacworldだと思います。
Youtubeを通して見ても、ワクワクさせられます。
すでにその存在に嫌というほど親しんでいる現在にも関わらず、です。
今見てもタマンナイ動画。
現在、ウチの愛車はAudi A3という車種です。

今年で5年目、特に故障もなく、しっかりした加速と安定感あるボディで、とても気に入っていました。
しかし、購入時二人(ぼくと嫁さん)だった家族も、気付けば5人に増え、まあそれでもA3も5人乗りだしな・・・と思っているそばから、後部座席で子供達が「狭い!体が当たる!」と喧嘩を始める始末。
4歳&2歳&0歳の時期でこれじゃあ、将来の混乱は想像に容易いわけで。
で、思い切って買ってしまいました。
人生初の(といっても2台目だけど)3列シートミニバン!

「CITROEN C4 Picasso」
今度はフランス車です。
ドイツ車の後のフランス車。
すっげえ不安。
だってドイツ車の安心感ったらなかったもの。
日本車・輸入車含め、ほとんどすべてのディーラーを回った後(住んでる場所的に近所がディーラーだらけなのです)、最後まで悩んだのは「Volkswagen Golf Touran」とピカソの2台。
どちらもとても良い車で、トゥーランはドイツ車っぽい質実剛健な作りと固めで伸びのある足回りが特徴、対してC4ピカソは、前面~天井面がほとんどガラスという開放的すぎるボディデザインと、とにかくお洒落な内外装が強烈な印象。
足回りに関しても、トゥーランの「車走らせてるぜ!」というフィーリングに対して、C4ピカソはまるで空飛ぶジュータンに乗っているかのようなソフトな乗り心地。トゥーランにはAudiにも通じる楽しさがあり、一方でスーッと上品に進むピカソの感覚も嫌いじゃない。
最終的には、より室内空間が広く、かつガラスだらけの開放感の魅力にはどうしても抗えず、C4ピカソに決めました。
あとは、通常オプション扱いになるガラスルーフやオートハザード、ASR/ESP、パーキングセンサー、イモビライザー、バイキセノン/ディレクショナルヘッドライト、ヘッドライトウォッシャー、クルーズコントロール、パドルシフト、キーレスエントリー、サンシェード等の諸機能がすべて標準搭載されている異常なほどの装備充実っぷりも決め手でした。(いやー、本当良く出来た車!)
色は白。
前回のマイナーチェンジ時に新たに追加されたカラーです。
納車予定は9月末。
いやー、楽しみだ!
余談ですが、成約記念、ということでモエのフルボトルを頂きました。
さすがフランス車、最後までシャレオツです。

久しぶりにエセWebデザイナーモード。
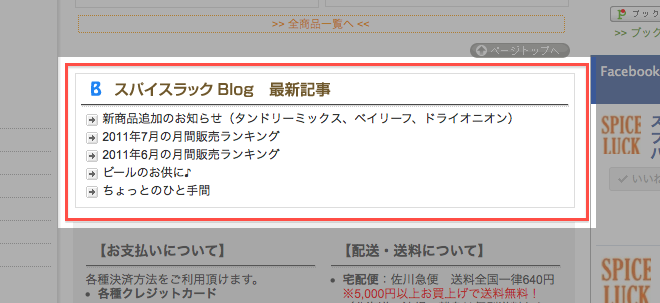
スパイス屋のサイトにオフィシャルブログの最新記事を自動で表示させたくて、RSS Feedをautomaticに引っ張ってくるjqueryプラグインを探したりしてたのですが、Webに転がってるものの多くは、ドメインを超えて引っ張ってこれなかったり、フィードの種類やバージョンに制限があったりと意外に使いにくく、汎用性や手軽さ等々鑑みて、Google AJAX Feed APIを利用するのが良かろうという結論になり。
最終的には、Javascriptを自分で組み立てる必要に迫られてしまい、大して手軽ではなかったのですが、何とかやり終えたのでメモを残しておきます。
ちなみに、全然Javascriptの説明にはなっていません。(ぼくがど素人なため・・・)
—–
【MY要件】
・他ドメインのブログ最新記事を、サイト内の一部エリアに表示させたい。
・表示は自動更新。
・件数は新着順に5件。
・内容は「エントリタイトル+リンクURL(タイトルをリンクに)」
・見た目が自在にCSSで調整できるように。
【Google AJAX Feed API 実装メモ】
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | google.load("feeds", "1");
function initialize() {
var feed = new google.feeds.Feed("フィードURL");
feed.setNumEntries(5);
feed.load(dispfeed);
function dispfeed(result){
if (!result.error) {
var container = document.getElementById("feed");
var htmlstr = "";
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
htmlstr += '<div class="任意のCSSクラス">'
htmlstr += '<a href="' + entry.link + '" target="_blank">' + entry.title + '</a>';
htmlstr += "</div>"
}
container.innerHTML = htmlstr;
}else{
alert(result.error.code + ":" + result.error.message);
}
}
}
google.setOnLoadCallback(initialize); |
1 2 | <script type="text/javascript" src="http://www.google.com/jsapi?key=API Keyを入力"></script> <script src="js/blogfeed.js" type="text/javascript"></script> |
1 | <div id="feed"></div> |
1 2 3 4 5 6 | google.load("feeds", "1");
function initialize() {
var feed = new google.feeds.Feed("フィードURL");
feed.setNumEntries(5);
feed.load(dispfeed); |
1 2 3 4 5 6 | function dispfeed(result){
if (!result.error) {
var container = document.getElementById("feed");
var htmlstr = "";
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i]; |
1 2 3 4 | htmlstr += '<div class="任意のCSSクラス">' htmlstr += '<a href="' + entry.link + '" target="_blank">' + entry.title + '</a>'; htmlstr += "</div>" } |
1 2 3 | container.innerHTML = htmlstr;
}else{
alert(result.error.code + ":" + result.error.message); |
1 2 3 4 | }
}
}
google.setOnLoadCallback(initialize); |

 唐突ですが、最近「リスク」に対する姿勢でその人の能力やスタンスがかなりの割合で計れるなあ、と思うことが多いです。
唐突ですが、最近「リスク」に対する姿勢でその人の能力やスタンスがかなりの割合で計れるなあ、と思うことが多いです。
———-
※ここでいうリスクとは、一般的な日本語で言う「危険性」という意味ではなく、アップサイドもダウンサイドも含めた「不確実性」であるということを最初に明記しておきます。
———-
結論から先に書いてしまうと、
読書が日々の習慣から外れて、随分経ちますが、最近何冊が読んだので、ログを残しておきます。
個人的評価:★★★★☆
個人的に最も好きなゲームの一つである「ICO」の小説版。
ゲームが先にあって、その世界観に惚れ込んだ著者が小説化を望んだとか。
ゲームのICOは、説明的な要素や装飾的インターフェースがまったくない、極めて感覚的なゲームだったのですが、良くここまで想像力を膨らませたな、という感じ。いや、シンプルなゲームだからこそイマジネーションが喚起されたのでしょうか。
いずれにせよ、面白かったです。ゲームのファンなら必読。そうでなくても、ファンタジーとして完成度の高い一作なので、そういうの好きな方はどうぞ。
—–
個人的評価:★★★★★
これはヤバい。
貴志祐介は圧倒的なストーリー展開を毎度見事に描き切る、とても完成度の高い作家として全作読ませて頂いているのですが、今回も期待に違わず、といったところです。ジャンルはホラーというよりはファンタジーですかね。
非日常な世界の微妙な違和感の演出が秀逸。
氏の作品は単にホラーというジャンルで区切れない部分があり、部分部分に純文学的な要素を含むのですが、読み手の感覚と少しずらした文章の書き方がとても上手く、その「少しずれた感じ」が何とも奇妙な恐怖感を演出しているあたり、やはりホラー小説家として一流なのだな、と感じさせられます。
上中下となかなかの長編ですが、展開の速さで一気に読みきってしまえますので、万人におすすめの作品です。
—–
個人的評価:★★★☆☆
森博嗣の文庫が幾つか出ていたので、まとめ読み。
青春小説6割、ミステリ4割の割とライトな作品です。
さらりと読めてそんなに奥は深くないですが、読後感は悪くないです。ありがちなストーリーを心地良く読ませる筆力はさすがです。
素直に面白いと言える一作。
—–
個人的評価:★★★☆☆
タイトル通り「少し変わった本」です。
ジャンルは・・・何でしょうか。思いつきません。
プロフィールの不明な女性と一緒に食事ができる料亭の話。いや、本当に。それ以上でもそれ以下でもなく。
淡々と情景描写、心情描写が綴られるだけの平坦なストーリーは、刺激には欠けますが、何故か読み進めてしまう不思議な類のもの。
著者の作風の広さを感じさせられる一作。
しかし、何とも不思議な小説でした。
—–
個人的評価:★★★★☆
新シリーズ「Xシリーズ」の1作目。
これまで著者のシリーズ物は、個性的な登場人物のキャラクターが前面に出たものが多かったように思えますが、本作はなかなかベーシックなミステリに仕上がってます。
それにより、ダラダラとした会話(それが良いのですが)による中だるみ感もなく、リズミカルにストーリが進行し、とても読み進めやすい作品となっています。
まあそれでも、クライマックスで著者らしさが垣間見えるのですが、このあたりはご愛嬌といったところでしょう。
以上。
まさに本の虫だった20代の頃を思い出しつつ、思う存分本が読めることってやっぱり幸せだなあ、などと感じた春の日でした・・・