久しぶりにエセWebデザイナーモード。
スパイス屋のサイトにオフィシャルブログの最新記事を自動で表示させたくて、RSS Feedをautomaticに引っ張ってくるjqueryプラグインを探したりしてたのですが、Webに転がってるものの多くは、ドメインを超えて引っ張ってこれなかったり、フィードの種類やバージョンに制限があったりと意外に使いにくく、汎用性や手軽さ等々鑑みて、Google AJAX Feed APIを利用するのが良かろうという結論になり。
最終的には、Javascriptを自分で組み立てる必要に迫られてしまい、大して手軽ではなかったのですが、何とかやり終えたのでメモを残しておきます。
ちなみに、全然Javascriptの説明にはなっていません。(ぼくがど素人なため・・・)
—–
【MY要件】
・他ドメインのブログ最新記事を、サイト内の一部エリアに表示させたい。
・表示は自動更新。
・件数は新着順に5件。
・内容は「エントリタイトル+リンクURL(タイトルをリンクに)」
・見た目が自在にCSSで調整できるように。
【Google AJAX Feed API 実装メモ】
- こちらのページからGoogle APIのAPI keyを取得。
- こちらのサイトを参考に、外部JSファイルを作成。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
google.load("feeds", "1"); function initialize() { var feed = new google.feeds.Feed("フィードURL"); feed.setNumEntries(5); feed.load(dispfeed); function dispfeed(result){ if (!result.error) { var container = document.getElementById("feed"); var htmlstr = ""; for (var i = 0; i < result.feed.entries.length; i++) { var entry = result.feed.entries[i]; htmlstr += '<div class="任意のCSSクラス">' htmlstr += '<a href="' + entry.link + '" target="_blank">' + entry.title + '</a>'; htmlstr += "</div>" } container.innerHTML = htmlstr; }else{ alert(result.error.code + ":" + result.error.message); } } } google.setOnLoadCallback(initialize);
- HTMLファイルのヘッダに、下記を記述してJS呼び出し。「API Keyを入力」の箇所には、1で取得したkeyをコピペ。
※この場合は「blogfeed.js」という外部JSファイル名。
1 2
<script type="text/javascript" src="http://www.google.com/jsapi?key=API Keyを入力"></script> <script src="js/blogfeed.js" type="text/javascript"></script>
- フィードを表示させたいHTML内の場所に下記を記述。
1
<div id="feed"></div>
-
CSSでフィード表示箇所の見た目を調整。
以上。
以下、スクリプトの意味。
下記が「前置き」みたいなもんです。
・「google.feeds.Feed」の後ろに、対象とするフィードのURLを指定。
・「feed.setNumEntries」で新着何件を引っ張ってくるか指定。
・「feed.load(dispfeed);」は実際の表示を指定。(このママでOK)
1 2 3 4 5 6 | google.load("feeds", "1");
function initialize() {
var feed = new google.feeds.Feed("フィードURL");
feed.setNumEntries(5);
feed.load(dispfeed); |
この辺りは、表示の概要を記述している箇所だと思います。
1 2 3 4 5 6 | function dispfeed(result){
if (!result.error) {
var container = document.getElementById("feed");
var htmlstr = "";
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i]; |
ここで当該箇所の見た目をinnerHTMLで指定。
見た目はCSSを適当に記述して指定。
1 2 3 4 | htmlstr += '<div class="任意のCSSクラス">' htmlstr += '<a href="' + entry.link + '" target="_blank">' + entry.title + '</a>'; htmlstr += "</div>" } |
この辺りではinnerHTMLの定義付けとエラー処理を記述。
1 2 3 | container.innerHTML = htmlstr;
}else{
alert(result.error.code + ":" + result.error.message); |
ここは、閉じタグと、あとは「敬具」みたいなもんですな。
1 2 3 4 | }
}
}
google.setOnLoadCallback(initialize); |
我ながらどんな説明だ、と思いつつ、これ以上分からないので仕方ないのです。
で、なんでわざわざ書いているかと言うと、Google AJAX Feed APIのデフォルトコードや、様々な参考サイト見ても、自分のサイト要件にぴったり合致した記述が見つからなかったんですよね。
なので、色々調べて試した結果としての「自分の要件にぴったり合致した記述」を、メモしておきたいなと思いました。
というか、メモしとかないと次見た時に完全に忘れちゃう・・・
以上、完全に自分用のエントリでした。
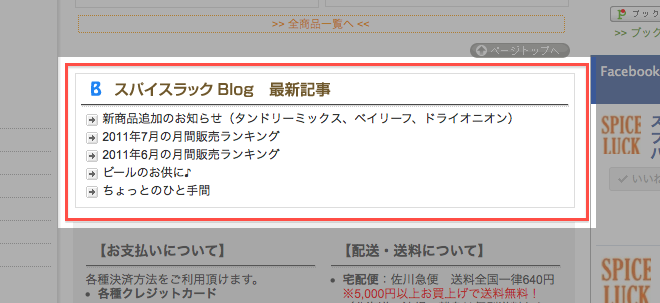
そうそう、完成したパーツですが、下記赤枠内のような形で割と綺麗に収まりました。良かった。

なんか間違ったことしてたら、コメント欄にてご指摘下さいませ。。。